User experience (UX) design is ubiquitous. It is found in apps, restaurant order placement hardware, websites, and software. However, a seamless, pleasant user experience requires well-researched and executed UX design practices that occur throughout the design lifecycle.
Key stages of a UX designer's job during a product lifecycle can include user and competitor research, establishing clarity around product value and positioning, building coherent and understandable information architecture, wireframing and prototyping, and testing and evaluation. Below learn about ten methodologies that shape UX design throughout a product's lifecycle.
10 UX Design Methods
During initial product planning stages, designers often perform research to understand current and future users' pain points to solve their problems. An audit of competitor user experience, conducting user interviews, building user personas, and collaborating on the product roadmap are practical methodologies to consider.
User Interviews
User interviews are one-on-one conversations in which a researcher or designer asks individuals about their thoughts and feelings about a product or feature. Typically the same questions are asked to each user. The questions should be mostly open-ended. A question list must be well thought out, ordered appropriately, and never lead the research subjects.
A key benefit of conducting user interviews is the rich qualitative data about user needs, perceptions, and workflows they provide. User interviews are helpful during the user research phase, especially for developing the user persona and workflow ideas. They are also appropriate during the testing and evaluation stage of research, after usability testing, for example.
Personas
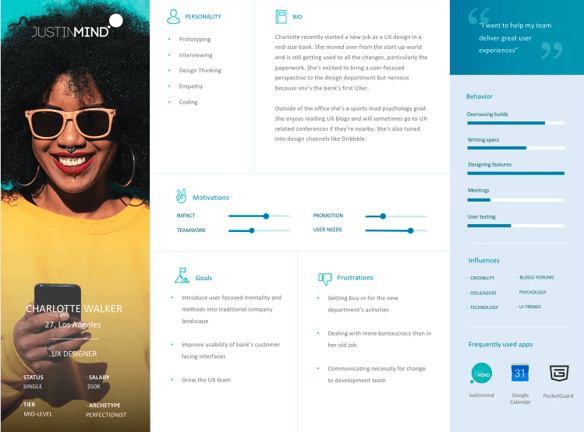
The user persona is a popular UX design method that identifies the target audience, defined by archetypal features. A strong user persona should focus on a user's goals, shared frustrations, behavior patterns, skills, and level of expertise. B2B personas often also include levels of expertise across skills and decision-making roles in a company, providing additional nuance for particular use cases. Personas provide product, marketing, and UX designers with a deeper understanding of the users they are creating a product for and a shared understanding of users cross-team.

Example of a UX designer user persona courtesy of Justinmind
Competitive UX audit
During the research stage, an analysis of competitor products can be implemented to identify gaps in a competitor's product and elements worth emulating. From the data recorded during this research, product teams can highlight key differentiation features to include in the product roadmap.
A UX competitive analysis can help you discover:
- What features and UX details are standard in your market
- How to benchmark your product against your competitors
- Opportunities to innovate and differentiate your own product’s experience
- Understand the strengths and weaknesses of your UX design
Value Proposition
A product's value proposition answers questions like who, what, when, where, and why. For example, who are the target users, what is the product, when is or will it be relevant, where will it be used, and why. Product features can be mapped from the data answered by these questions to inform the product strategy and roadmap later in the design cycle.
Product Strategy and Product Roadmap
A product roadmap documents a high-level view of a product's vision or strategy, documenting planned features and prioritized work to achieve that vision. A clearly defined product strategy and roadmap enable UX designers to understand who the product is for and what the product does.
These are the goals of the product strategy and roadmap:
- Document your product's vision and strategy
- Provide a shared understanding for executing strategy
- Foster cross-team alignment on critical features and priority
- Facilitate discussion on feature and resource tradeoffs
- Enable communication with external stakeholders, including customers
Understanding the flow of information is a critical step in understanding how users interact with your product. Card sorting is a popular, useful design method to visualize the flow.
Card sorting
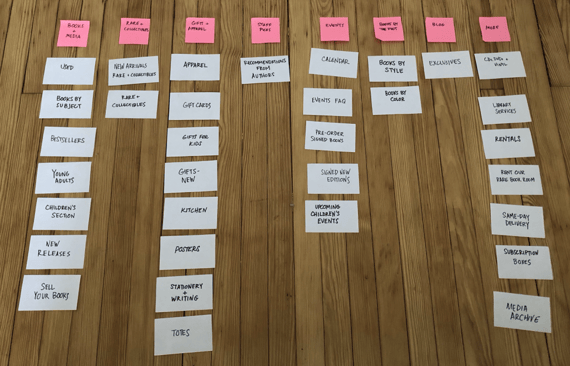
A research method conducted with subject experts or users of the product, card sorting is a UX exercise that helps UX designers understand and design the information architecture of a product. First, the facilitator or person conducting the research identifies product content topics and writes them on index cards or sticky notes. Research participants then arrange them in a way that demonstrates how they see the information being related or connected. This is a common, low-tech approach for designing web navigation, workflows, product grouping, and menu structure.
Some apps emulate the low-tech approach, such as Figma, that digitizes the visual benefits of card sorting, making this UX design method possible to conduct remotely and share globally.

Example of an information architecture card sorting courtesy of Loop11
Following the design architecture phase, wireframing and prototyping can begin based on the data previously gathered.
Wireframing
After user research has been performed, a wireframe is another UX design method that defines and plans the product user interface. It is usually a basic representation of the user interface (UI) informed by how a user is supposed to process information and use the product.
Storyboards
Storyboards are a visual depiction of the UI that users will see as they interact with a website. This low-cost UX design method helps visualize the flow a user will experience, keeping good user experience at the heart of the design process. This research method should be utilized during the wireframing and prototyping phase because it enables quick, efficient iteration. Storyboards bring together stakeholders, researchers, UX and UI designers, and engineers to communicate a unified vision for the product design ahead of prototyping.
Once prototypes are created, the final phase of the design lifestyle is validating the designs with testing and evaluation.
Usability Test
During the design testing and evaluation stage, usability tests can be conducted to understand user interactions with the product. Designers and researchers can observe interactions either remotely or in person. Before testing, objectives are defined, a test plan is created, and high-quality participants are recruited.
The goal of usability testing is to find issues with usability. Examples of issues include the inability to type into a form, buttons that do not work, processes taking too long, and users not being able to complete specific tasks. After usability tests are analyzed, improvements can be made in an iterative process.
Some key benefits of usability testing:
- Determine if participants can perform a specified task from start to finish
- Measure how long it takes to perform specific tasks
- Uncover opportunities to delight users or uncover unknown needs
- Measure a user's satisfaction
- Can be performed remotely or without moderation asynchronously
A/B Test
A/B tests, also known as split tests, are a qualitative research method used to find the best-performing design version. A/B tests are part of the test and evaluation stage of design. Things like button size, shape, color, copy, or call to action (CTA) language variations can be tested. This UX design method empowers designers to rely on data to make essential choices about UI. A/B tests reduce design decisions based on gut instinct or personal bias.
To design an A/B test, designers consider the pain points that stop target users from performing the desired behavior. The goals of this depend on the product or service and can include keeping users on the page longer and converting to sales.
The testing and evaluation stage of UX design allows for informed iteration intended to achieve objectives and improve user experience.
Summary
Designing with a rich understanding of your end-users is vital to the success of your product. Good UX helps retain and acquire new users because user problems are solved as they interact with an enjoyable UI. Each UX design method has strengths when used at the correct phase in the design lifecycle. Understanding where to use each method has the power to improve your user experience, which in turn enables the desired user behaviors.
Whatever the methodology, user research is an essential aspect of the UX design process, and finding the ideal participants for a project shouldn't be painful. With Respondent's database of over 2 million vetted and industry professional participants, recruiting research participants is quick, inexpensive, and efficient.